码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
(1)材料准备
通过以上案例展示,我们对界面、交互和行为都有所了解。为了实现这个效果,需要准备的素材为8张图片:background.png(背景图片)、anan.png(安安滑板图片)、anan_cry.png(安安被抓后的图片)、tiger_left1.png (老虎朝向左图片1)、tiger_left2.png(老虎朝向左图片2)、tiger_right1.png(老虎朝向右图片1)、tiger_right2.png(老虎朝向右图片2)、icon.png(图标图片);另外还需要一个音频文件ar.wav(老虎抓到安安时的音效)。这些素材可以在本案例实验资源包中找到,也可以换成自己喜欢的图像文件。
(2)屏幕界面
用自己的账号登录开发网站后,新建一个项目,命名为“Adventure”。把项目要用到的素材先上传到开发网站后,就可以开始设计用户界面了。
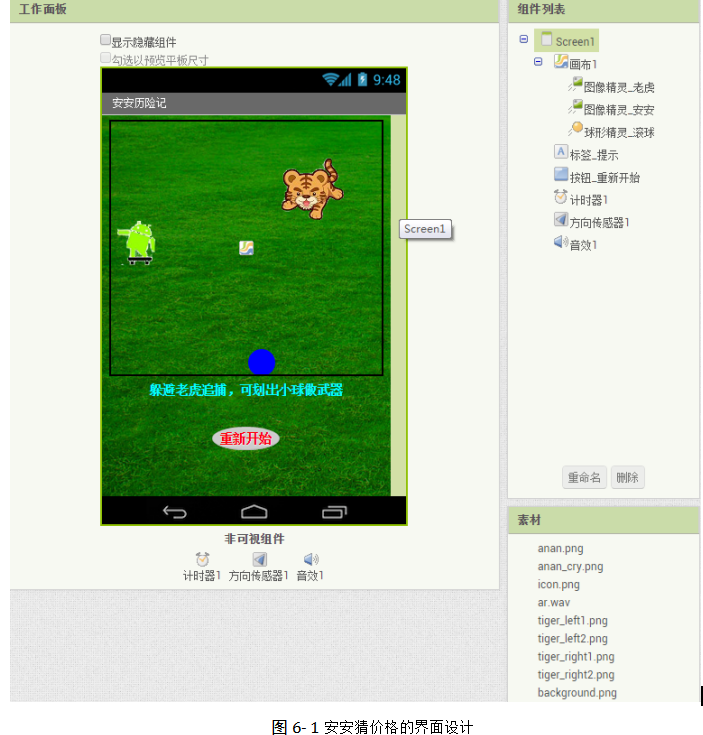
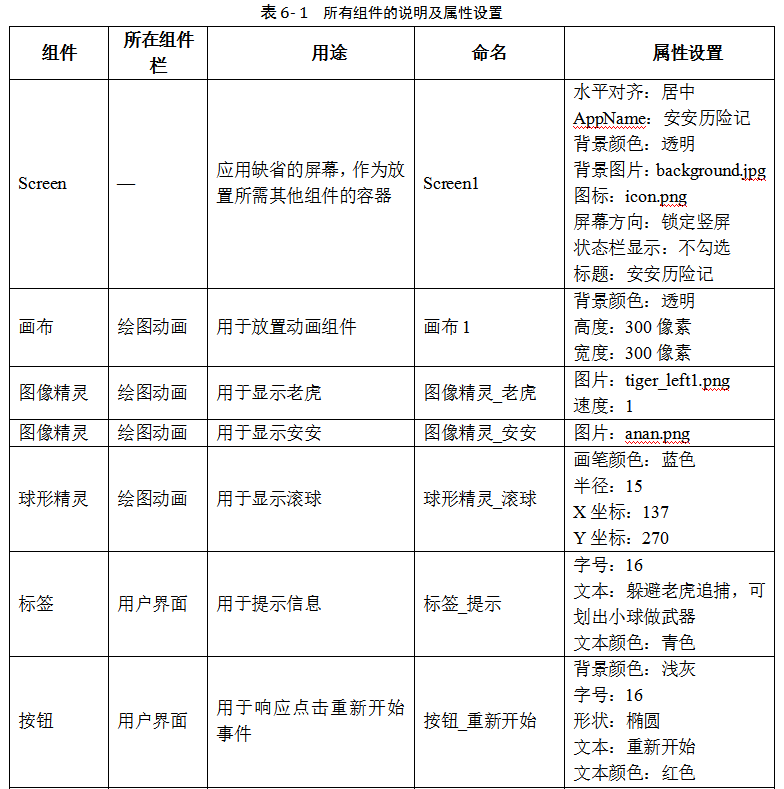
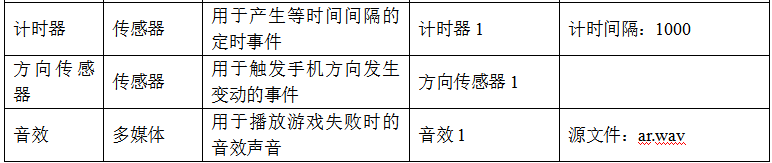
按照图6- 1添加所有需要的组件,按照表6- 1设置所有组件的属性。



表6- 1“属性设置”一栏中未提及组件的各属性即默认表示该属性采用缺省的属性值,不作修改。

