码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
(1)素材准备
通过以上案例展示,我们对界面、交互和行为都有所了解。为了实现这个效果,需要准备的素材为3张图片:message.png(信封图片)、phone.png(电话图片)、icon.png(图标图片)。这些素材可以在本案例实验资源包中找到,也可以换成自己喜欢的图像文件。
(2)设计界面
用自己的账号登录开发网站后,新建一个项目,命名为“MessageAssistant”。把项目要用到的素材先上传到开发网站后,就可以开始设计用户界面了。
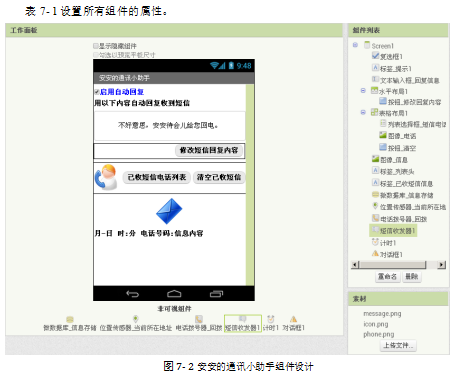
按照图7- 2添加所有需要的组件,按照 


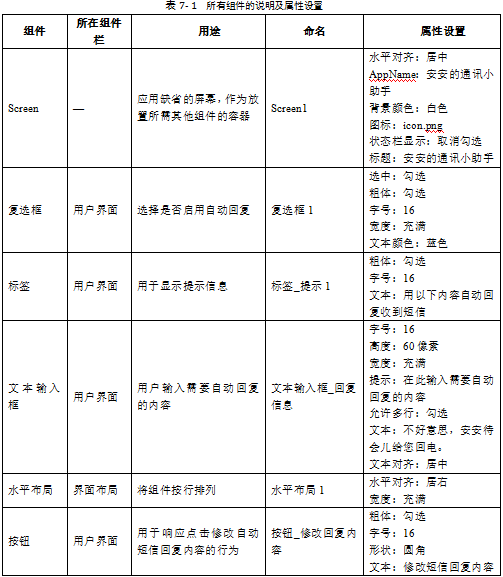
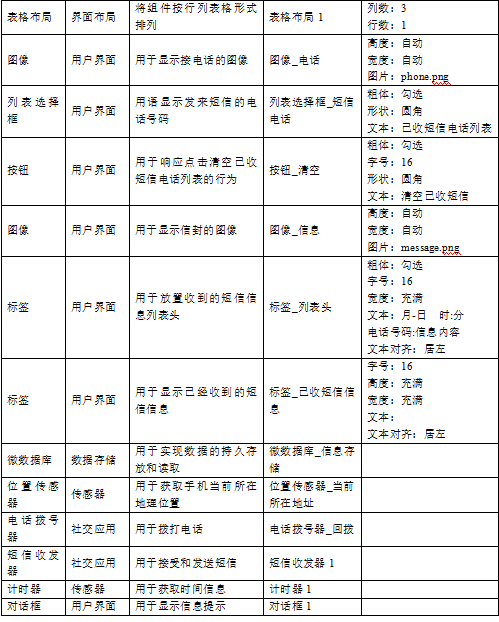
表7- 1“属性设置”一栏中未提及组件的各属性即默认表示该属性采用缺省的属性值,不作修改。
布局小技巧:
在图7-2中“修改短信回复内容”的按钮是靠右对齐的,而屏幕的对齐方式是居中。为了实现这个效果,首先加入了一个水平布局组件,把水平布局组件的对齐方式改为居右,另外,在把水平布局的宽度改为充满。这样一来放置在水平布局中的按钮组件就会呈现出屏幕居右对齐的效果了。

