码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
(1)材料准备
通过安安抓蝴蝶应用的演示,我们对该应用的界面、交互和行为都有所了解。为了实现这个效果,需要准备的素材为12张图片:background.jpg(背景图片)、icon.jpg(图标图片)、butterflies.jpg(蝴蝶标本图片)和1~9.png(9种蝴蝶图片)文件;1个音频声音文件:aho.wav,用户没抓到蝴蝶的音效。这些素材可以在本案例实验资源包中找到,也可以换成自己喜欢的图像文件。
(2)组件设计
新建一个项目,命名为“AnanButterfly”。把项目要用到的素材先上传到开发网站后,就可以开始设计用户界面了。
根据前面的演示,本例的屏幕可以分为2个,第一个主要用户抓蝴蝶,第二个用户展示蝴蝶标本和显示游戏得分。
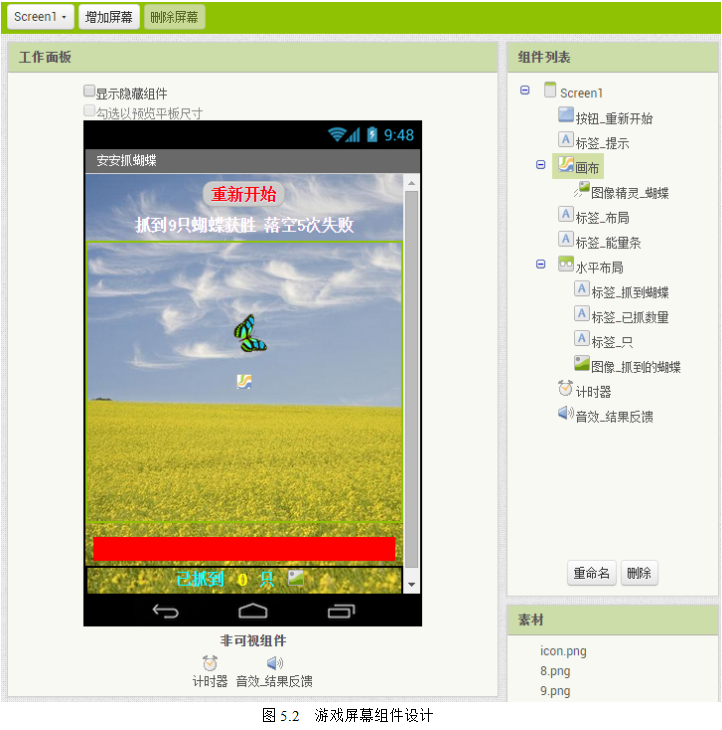
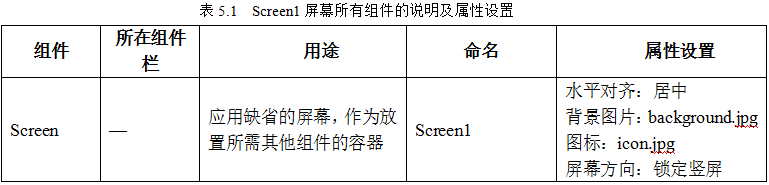
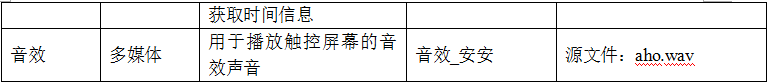
首先针对抓蝴蝶的主屏幕作初步的组件设计。按照图5.2添加所有需要的组件,按照表5.1设置所有组件的属性。